附件上传下载的基本过程主要包含两个步骤:
1.通过IO流将附件上传/下载到对应的文件夹内;
2.将附件对应的信息(经过处理后的附件名,格式,大小等)保存到数据库。

数据库附件表SYS_ANNEX:
1 | create table SYS_ANNEX ( |
Session工具类,用来创建查询:
1 | public class SessionUtil { |
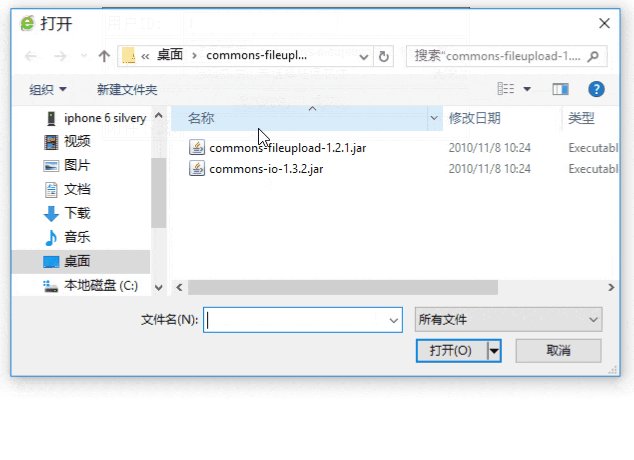
上传模块servlet:
1 | public class UploadHandleServlet extends HttpServlet { |
展示当前(用户id为1,业务类型id为1)的所有附件的servlet:
1 | public class ListFileServlet extends HttpServlet { |
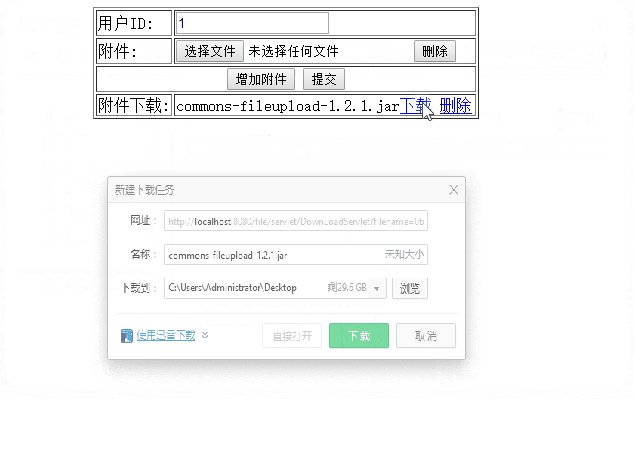
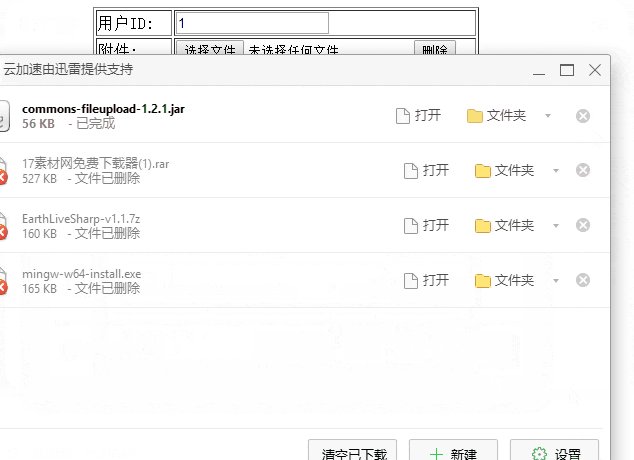
下载servlet:
1 | public class DownLoadServlet extends HttpServlet { |
删除servlet:
1 | public class DeleteFileServlet extends HttpServlet{ |
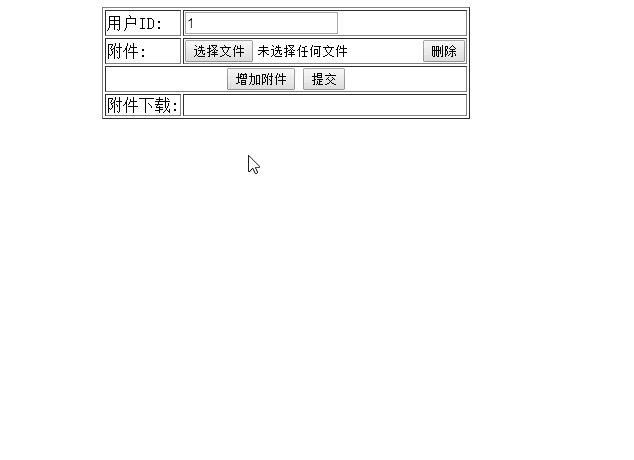
上传页面upload.jsp:
1 | <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> |
展示页面listfile.jsp,供ajax调用:
1 | <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> |
剩下的只需在web.xml中配置这几个servlet,以及配置hibernate.cfg.xml即可。
jar包:链接:百度网盘 密码:q75g

