jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。官网地址为:https://jqueryvalidation.org/。
引入依赖
引入Bootstrap(jQuery Validate并不依赖于Bootstap,这里引入Bootstrap是为了用于构建表单):
1 | <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css"> |
引入jQuery Validate依赖:
1 | <!-- jquery-validate --> |
jquery.validate.js为核心代码;additional-methods.js为扩展的校验方法,一般我们自定义的校验方法都放到这个文件里;messages_zh.js为中文汉化包。
默认校验规则
jquery.validate.js为我们提供了一系列的默认校验规则:
| 序号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:”check.php” | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址。 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:”#field” | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。当为checkbox时,指选中个数。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。当为checkbox时,指选中个数。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。当为checkbox时,指选中个数。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
默认的提示(messages_zh.js):
1 | $.extend($.validator.messages, { |
自定义校验
除了使用自带的校验方法外,我们也可以添加自己的校验方法,比如添加手机号码格式的校验方法:
1 | jQuery.validator.addMethod("checkPhone", function(value, element, params) { |
value值当前校验的值,element为校验的元素,params为校验参数。
自定义的校验方法一般都添加到additional-methods.js。
错误信息提示
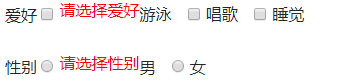
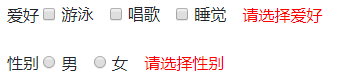
当校验不通过时,默认错误信息会插入到校验元素的后面,但当校验元素是radio或者checkbox的时候,错误信息的位置需要进行调整:

调整方法:
1 | errorPlacement: function(error, element) { //指定错误信息位置 |
调整后: 
后端校验
remote选项用于后端校验,比如校验用户名的唯一性等:
1 | remote: { |
后端返回boolean类型即可。
实例
编写个form表单:
1 | <form class="form"> |
绑定校验规则等:
1 | jQuery.validator.addMethod("checkPhone", function(value, element, params) { |
这里提下关于附件的格式问题,其限定的不是文件格式后缀,而是文件的MIME类型,具体可参考:BootstrapValidator指南中列举的MIME类型。
演示效果如下:
See the Pen jquery-validation by wuyouzhuguli (@mrbird) on CodePen.
源码地址:https://drive.google.com/open?id=1lyUVNyX5VkxN3GqQz0_y_oBX3twMxPAh
其他使用事项可参考:

