在Thymeleaf中,使用th:each标签可对集合类型进行迭代,支持的类型有:
1.任何实现了java.util.List的对象;
2.任何实现了java.util.Iterable的对象;
3.任何实现了java.util.Enumeration的对象;
4.任何实现了java.util.Iterator的对象;
5.任何实现了java.util.Map的对象。当迭代maps时,迭代变量是java.util.Map.Entry类型;
6.任何数组。
一个简单的例子:
1 | <tr th:each="prod : ${prods}"> |
其中${prods}为迭代值,prod为迭代变量。除此之外,我们还可以通过状态变量获取迭代的状态信息,比如:
1 | <tr th:each="prod,stat : ${prods}"> ... |
其中stat就是状态变量。默认为迭代变量加上Stat后缀,在本例中,不直接申明stat,则状态变量名称为prodStat。状态变量包含以下信息:
1.index,当前迭代下标,从0开始;
2.count,当前迭代位置,从1开始;
3.size,迭代变量中的总计数量;
4.current,每次迭代的迭代变量;
5.even/odd,当前迭代是偶数还是奇数;
6.first,当前迭代的是不是第一个;
7.last,当前迭代的是不是最后一个;
例子:
1 | <div th:each="habbits,stat : ${user.habbit}"> |
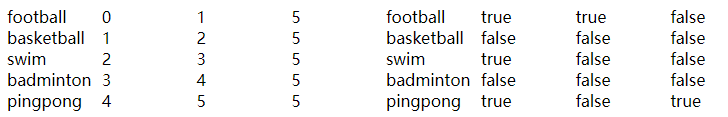
页面显示如下: