Spring+Thymeleaf3国际化配置国际化过程很简单,只需要在src/main/resources路径下定义不同语言环境的配置文件就好了,配置文件需以message开头,加上语言缩写后缀。
比如定义一个英文配置:src/main/resources/message_en.properties;中文环境:src/main/resources/message_zh_CN.properties;默认配置(就是都没匹配上的时候采用):src/main/resources/message.properties。
定义一个简单的HTML页面用于测试:
1 |
|
其中message_en.properties配置如下:
1 | home.welcome=This is <b>home</b> page. |
中文环境配置message_zh_CN.properties:
1 | home.welcome=\u4F60\u597D\uFF0C\u8FD9\u662F<b>\u4E3B\u9875</b> |
启动项目,访问该页面:

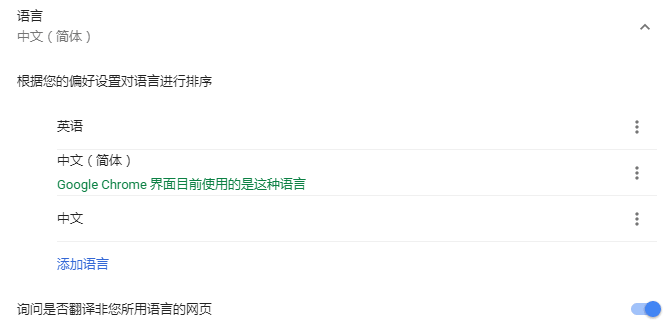
将浏览器的语言环境设置为英文:

刷新页面如下:

有些版本可能需要手动配置MessageConfiguration:
1 | import org.springframework.context.annotation.Bean; |
我们还可以在properties文件中使用占位符:
1 | home.welcome=hello,{0} |
页面:
1 | <p data-th-utext="#{home.welcome(${user.name})}">home</p> |

