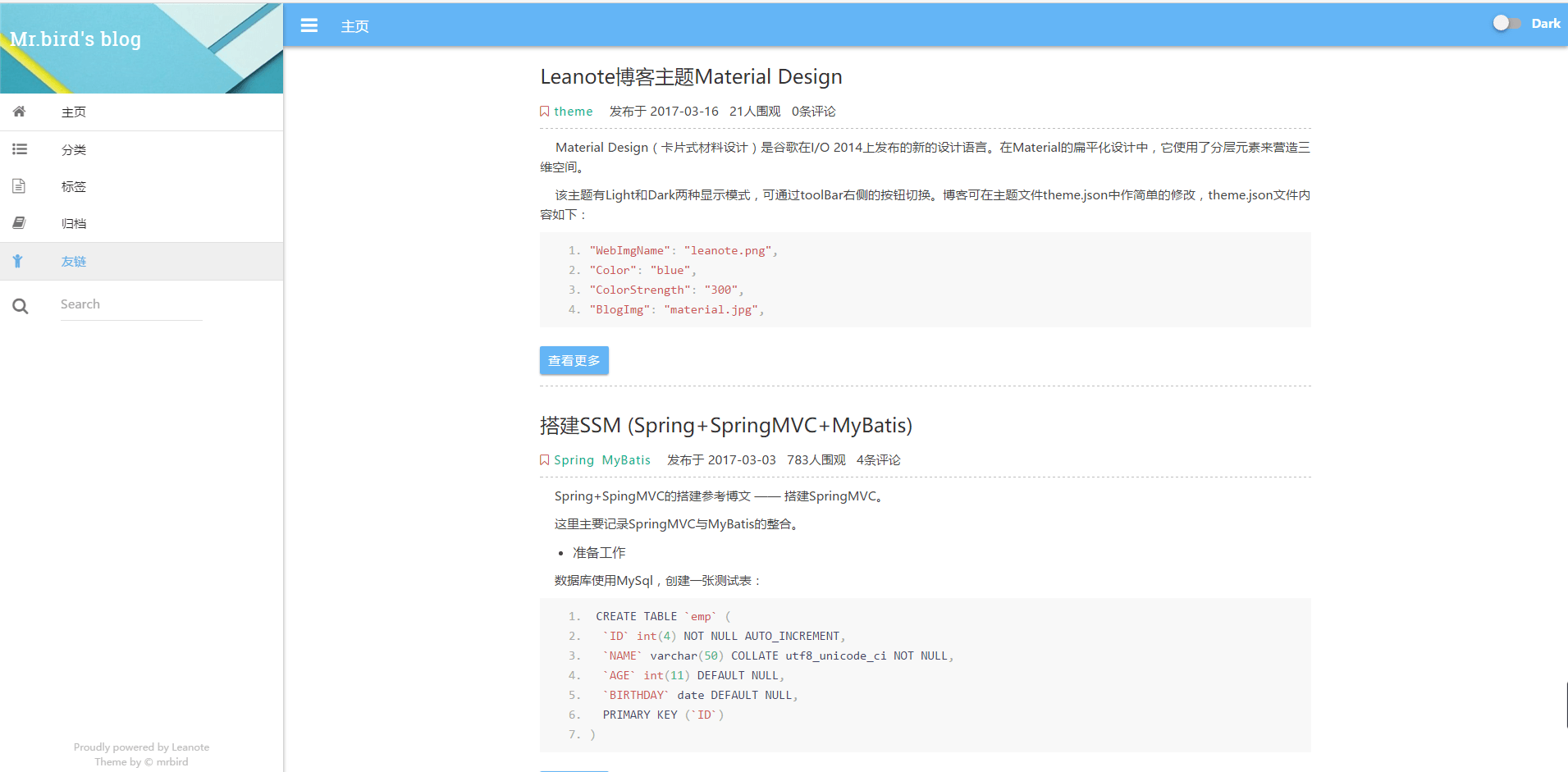
Material Design(卡片式材料设计)是谷歌在I/O 2014上发布的新的设计语言。在Material的扁平化设计中,它使用了分层元素来营造三维空间。
该主题有Light和Dark两种显示模式,可通过toolBar右侧的按钮切换。博客可在主题文件theme.json中作简单的修改,theme.json文件内容如下:
1 | { |
主题预览:

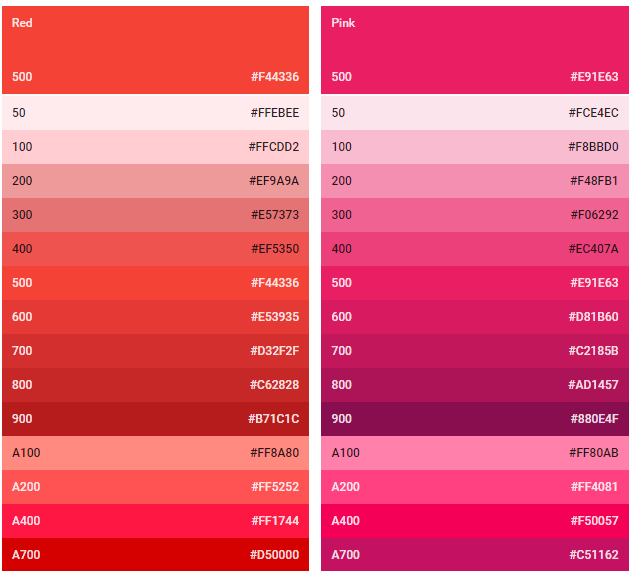
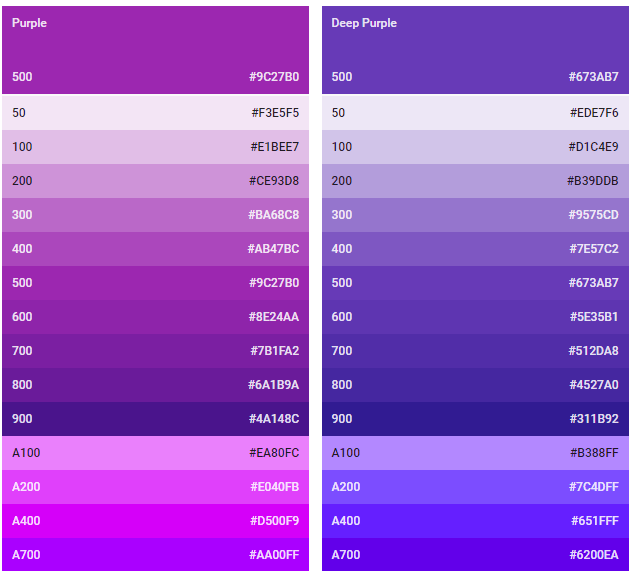
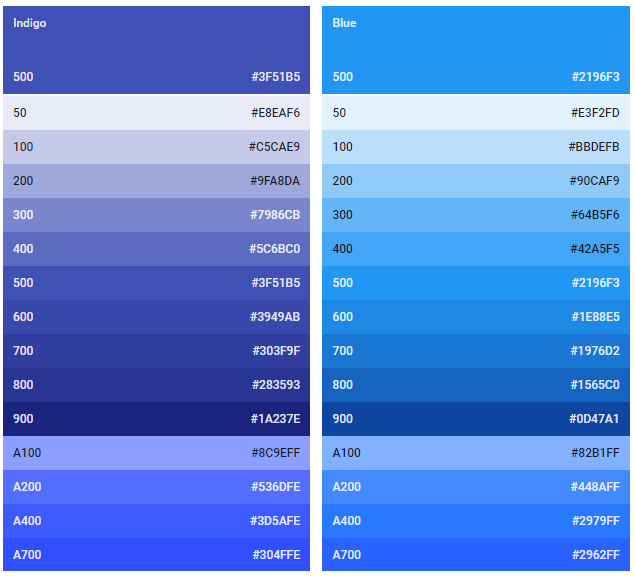
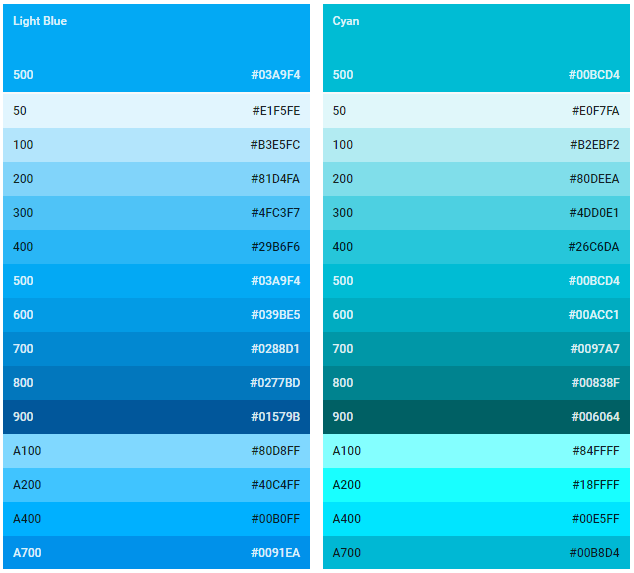
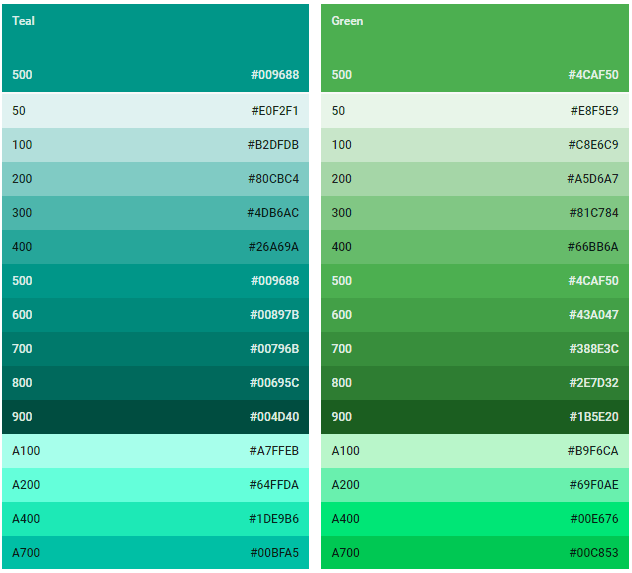
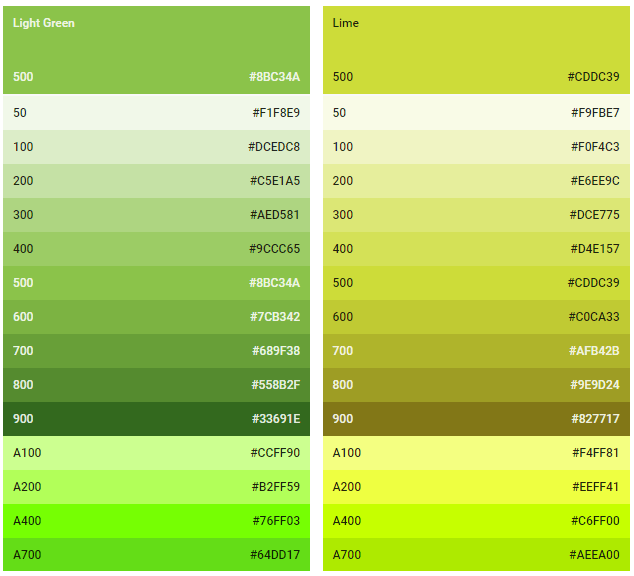
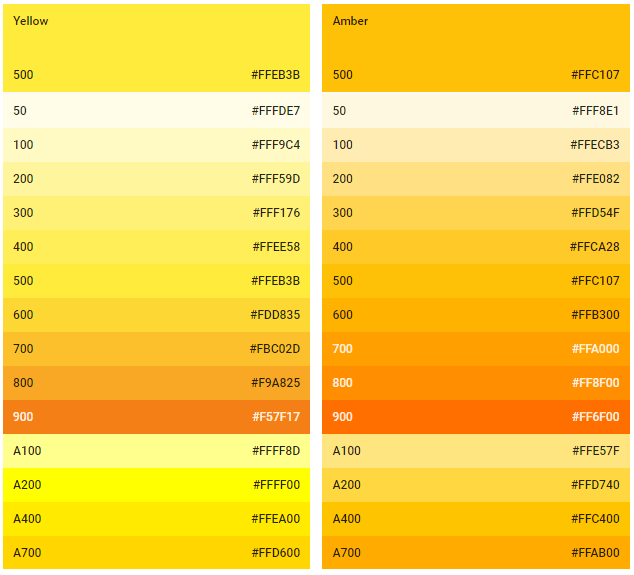
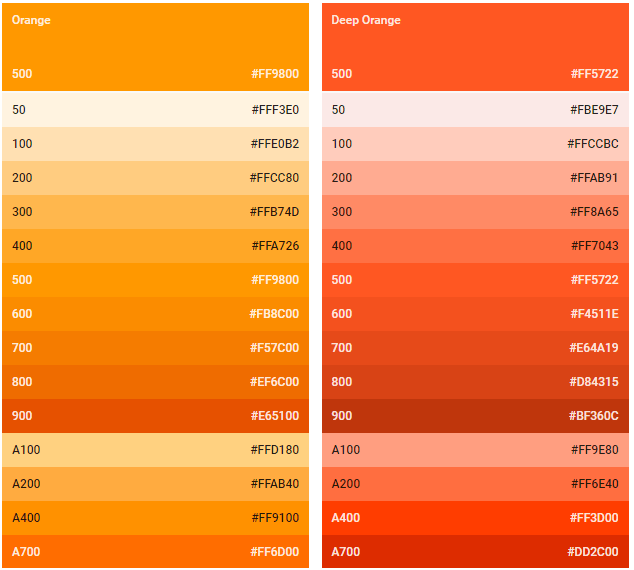
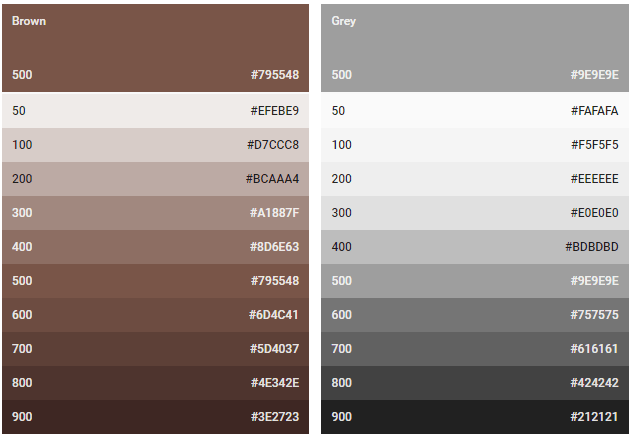
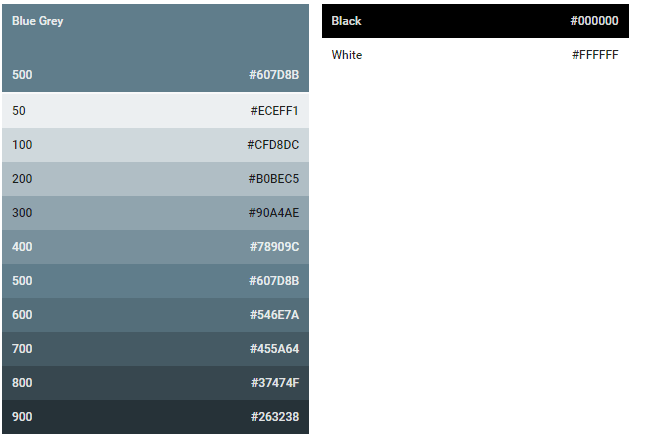
theme.json文件中,WebImgName 为网页小图标图片名称+格式名, BlogImg为博客标题背景图+格式名,标题的背景图尺寸建议为350X130,Color为博客颜色(比如toolBar和按钮等组件的颜色),ColorStrength为颜色的浓度。下面为所有可取的值:










这里有一点需要注意,颜色名称必须为全小写,比如Blue应写为blue。
如有问题,欢迎留言。
2017年3月20日
修复了几处在火狐浏览器下的bug。
2017年3月23日
修复Markdown下点击文章导航不跳转问题。
最新主题包下载地址:github

